有一种喜欢,是对javafx的喜欢,你遇见我,有了弹出窗口的新用法。
scene builder 入门使用方法
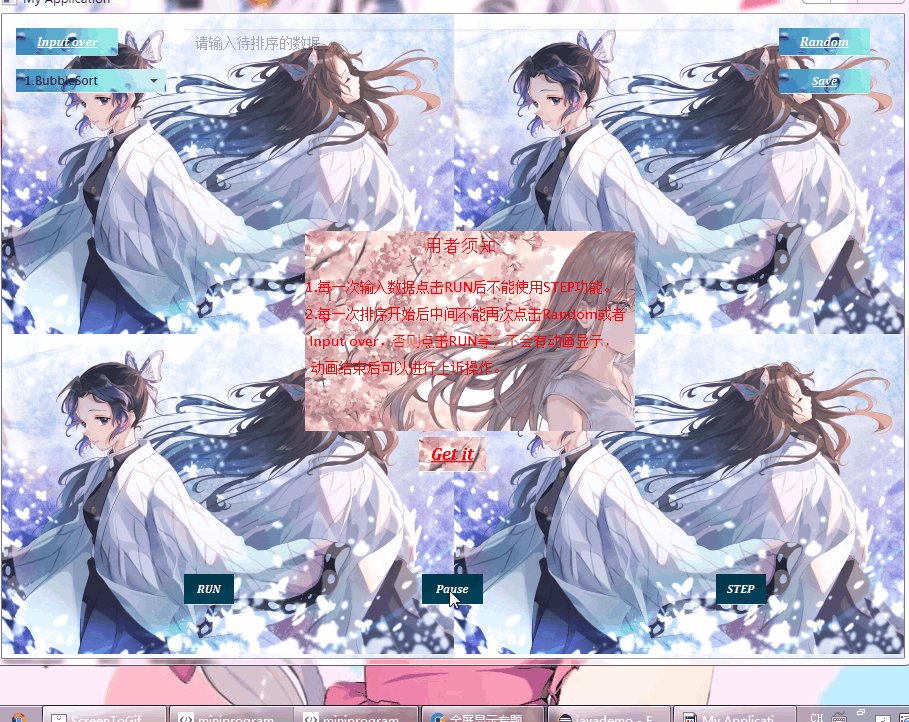
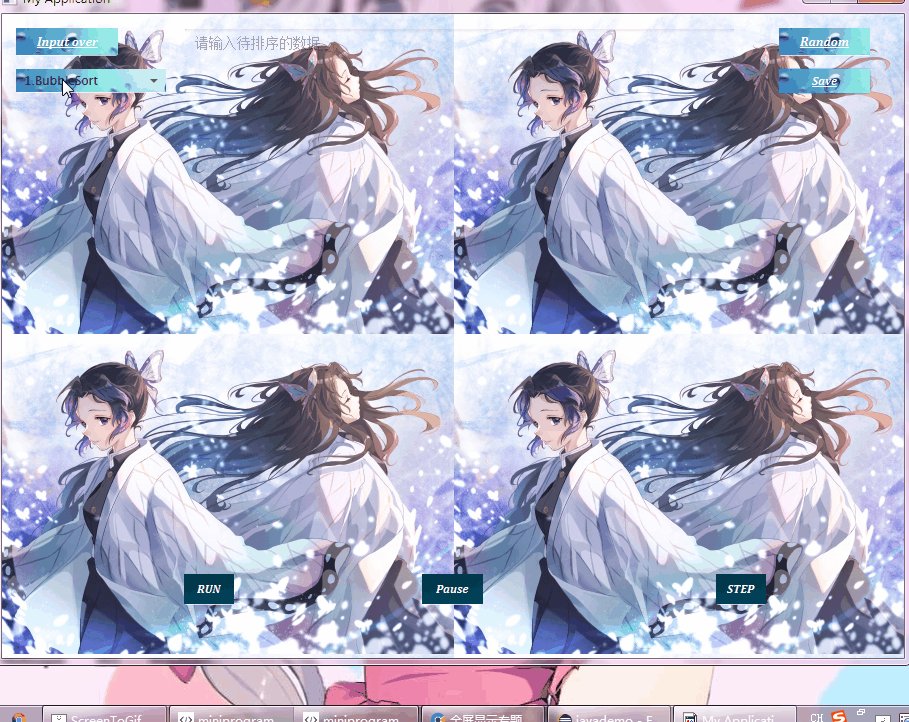
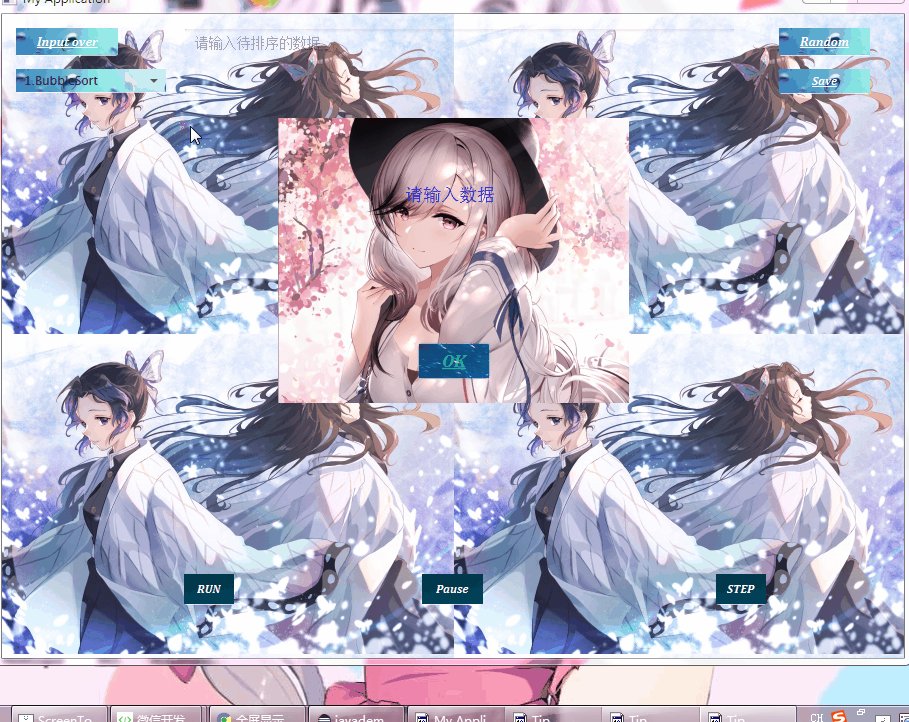
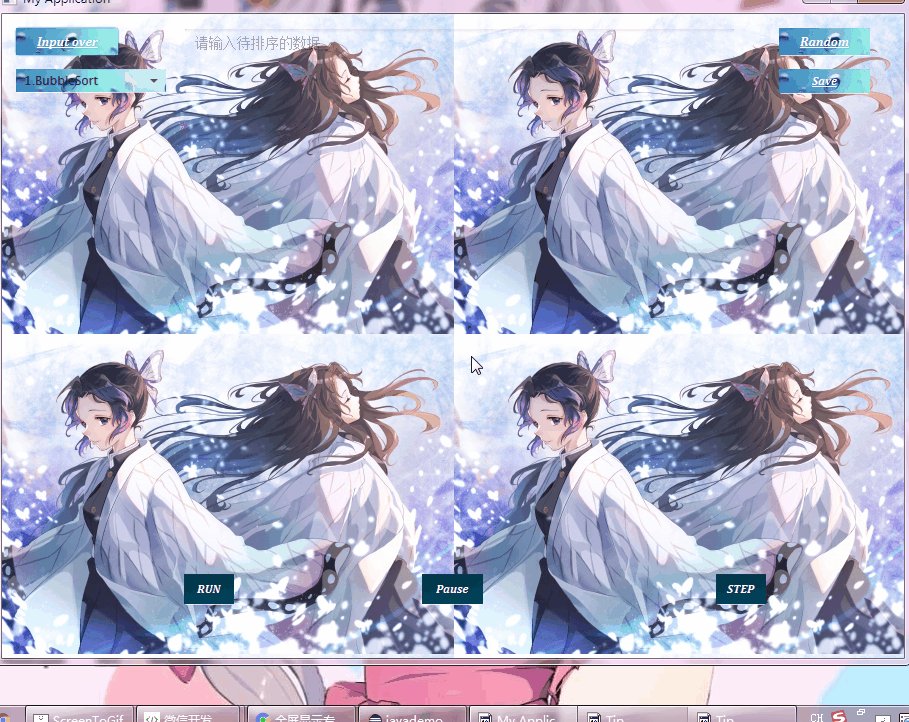
废话不多说,先看效果图,看看是不是你们想要的那种效果:
图片中有两个不同的提示,都在点击了某一个事件后消失了,但是这两种看上去的效果一样呀!
其实只是看上去一样,其实并不一样,是两种不同的机制,处理起来也是不同的。
1.其实第一个要实现相对会简单一些。
*
那些文字我是使用了一个VBOX再加上一些label组成。
- 首先我将这些控件的==Visible==属性默认设置为==true==.
- 当我点击了Get it,我就通过调用一个方法将这些==Visible==的属性设置为==false==,这样就可以起到一个隐藏效果了
1 | //让提示消失 |
上面的方法虽然实现起来不能,效果也还行。但是有一个缺点,如果我想做到,如果你不点击Get it,就不能进行其他的操作,这个方法就无法做到了。(可能有其他的方法可以做到。。。)
如何解决这个缺点呢?下面我有另外一种方法可以做到。
2. 第二种是通过弹出新的窗口实现
通过方法一个方法调用,然后弹出另外一个窗口。再弹出另外一个窗口的同时,将当前的窗口的==MouseTransparent==属性为==true==这样当前的窗口就不能进行任何的点击操作了。当关闭弹出的窗口又可以设置为==false== 。这样就达到了上面方法所说的无法做到的功能了。
- 先通过调用方法将
mainpane.setMouseTransparent(false);将mainpane的窗口设置为鼠标不可操作 - 再通过方法弹出另一个窗口。
- 当关闭弹出的窗口同时将==mainpane.setMouseTransparent(true)==
** 还有一个重要的问题是如何做到只关闭当前的窗口!!!
有一个方法:==((Node) (event.getSource())).getScene().getWindow().hide()== 只是关闭当前的窗口的方法。
**
1 | public void ok(ActionEvent event) { |
上面那两种去框的方法实际的效果并没有什么太大的区别。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Barry!
评论